
Ideally, when a new SaaS product makes its way from conception to reality, the end product works as intended and fully meets the target market needs. Sadly, things don’t always go that way. A lot of companies struggle with customer acquisition, especially as they attempt to scale from a monoline product (doing one thing great) to a more comprehensive app (targeted at attracting a wider range of people). So how do you refine your product vision and align it better with your target market(s)? Using a Storyboard is a great technique you may want to try.
What is a Storyboard?
The Nielsen Norman Group provides the following definition:
A storyboard communicates a story through images displayed in a sequence of panels that chronologically maps the story’s main events.
Every storyboard features:
- Scenario: Certain circumstances or narrative.
- Visuals: A set of pictures, visualizing that narrative.
- Captions: The text that accompanies each visual.
Sounds interesting, but isn’t storyboarding for cartoons and such? Indeed, storyboarding was first adopted in the movie industry. Later the process was picked up by the advertising industry. Today, online storyboarding is a staple for companies across industries.
So what is the purpose of a storyboard for businesses? The keyword in the “storyboard” is the story. Since truly great customer-centered products attempt to solve particular user stories, visualizing these can be a great exercise in the definition of your product vision and experience.
For example: in 2012, Airbnb hired an artist from Pixar to produce three storyboard templates, illustrating the platform’s host process, guest process, and hiring process. Joe Gebbia, co-founder and Chief Product Officer at Airbnb, later said that the produced storyboards majorly helped them re-shape their guest experience and determine the key platform’s focus area for further growth “We saw [a dance between online and offline] play out in the storyboard. We realized the key is mobile…. Mobile is that [missing] link between online and offline.”
Other companies in the SaaS space (and beyond) are also adapting the original storyboarding ideas to the following processes:
- Customer journey mapping
- User experience design
- Instructional design
- New product requirement definitions
- Sprint planning in the agile software development life cycle
- Product discovery workshops and strategic sessions

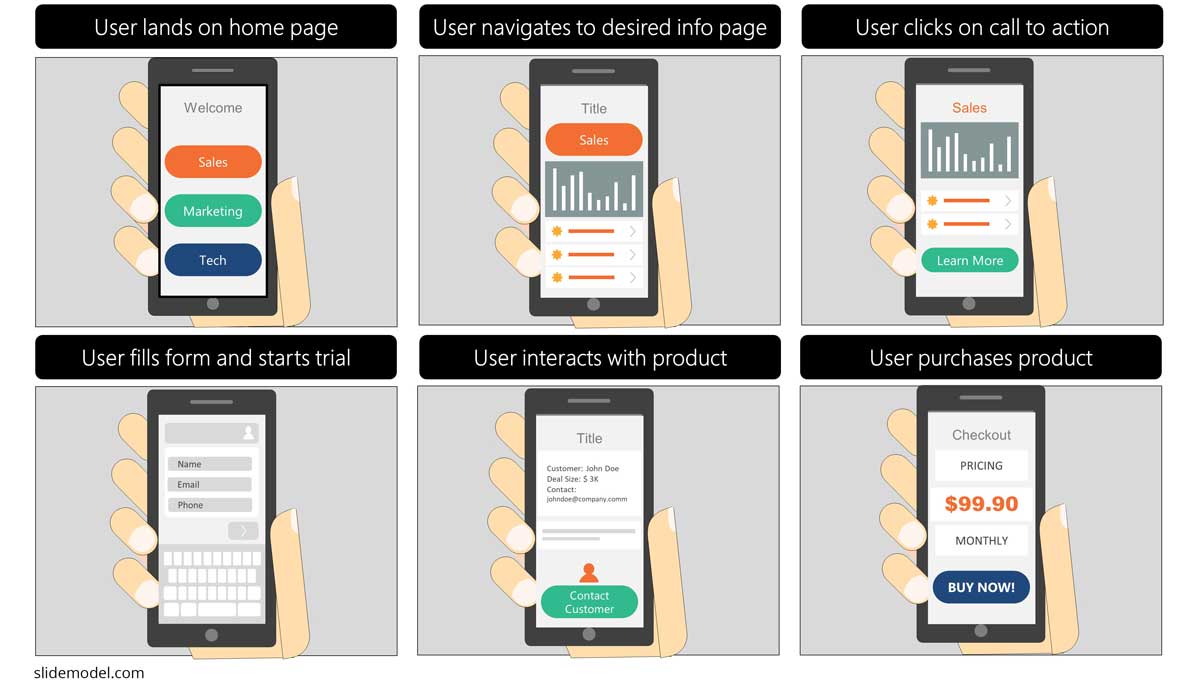
(Images Inspired Sample user experience storyboard via Smashing Magazine)
When You Should Use Storyboarding
Storyboard writing and design can come handy whenever you need to capture that elusive alignment between your customers’ needs and your actual product features. If your ultimate goal is to become a product-led company, you may want your teams to experiment with storyboarding when you are planning a new product launch or major product update, building a new process, or trying to identify a cause-and-effect relationship within your current workflows.
In particular, you may want to adopt some new storyboard tools to improve the following processes:
Customer Journey Mapping
The purpose of a customer journey map is to de-tangle all the steps an average customer takes on their journey to purchasing a product or service and identify the factors that can sway their decision-making. Your map is a representation of different behavioral scenarios.
Helpful template: Customer Journey Map Diagram
So every customer map has a journey (scenario) and a hero (ideal buyer persona). With the help of a storyboard app, you can translate that journey into a step-by-step story, built around the particular needs, woes, and concerns of your ideal buyer. Such an unconventional brainstorming method can help your teams develop a better understanding of your customers and even more importantly, empathy towards their needs. And this, in turn, can be translated into an overall better product experience or marketing campaign.
Helpful template: Target Buyer Persona Template
User Experience (UX) Design
Did you know that 84% of customers say that in 2020 experience is every bit as important as product or service itself?
CX (customer experience) and UX (user experience) have become tough battlefields of competition. But as you probably know getting something as intangible as ‘experience’ right can be more complex than solving a one-color puzzle.
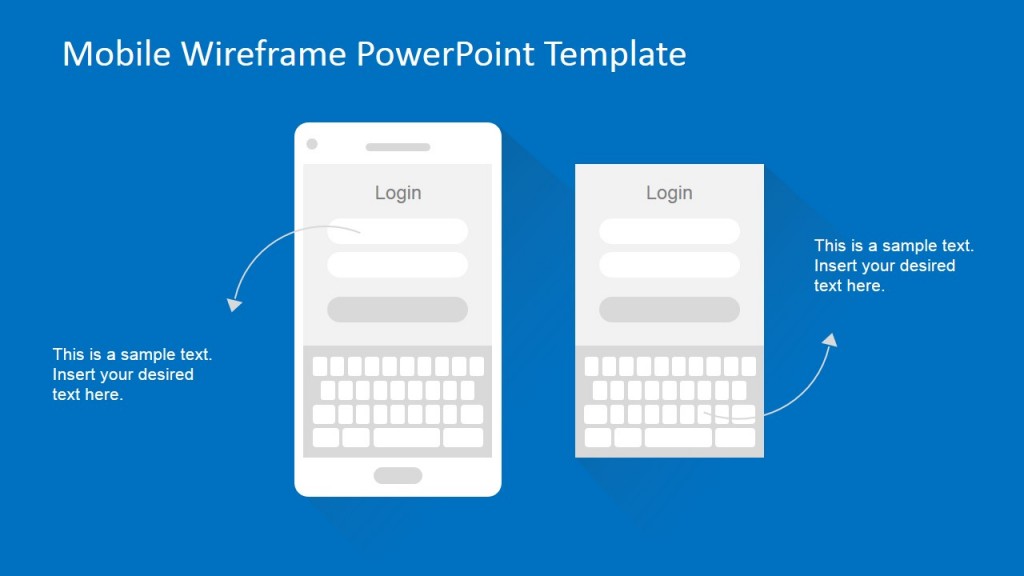
Once again, storyboards can come handy here. Instead of spelling out the popular user stories in plain text, you can use storyboarding software to sequentially draw those. Even better, different versions of these boards may be created to show how members of each customer group might interact with your app.
Finally, a storyboard layout, combined with an understanding of a target customer allows UX to be described in scenarios that are as realistic as possible. In essence, creating a storyboard layout of your new feature forces you to walk through every step of your UX process just as a regular user does.
Product Development
Great software products are built in multiple iterations. But once you move past an MVP towards a more complex solution, it’s easy to lose your original product vision and get sidetracked.
So gather up that Voice-of-Customer data you already have, pepper it with some more analytical insights on product usage and common in-app behaviors, and then bake it into a quick visual or video storyboard. Doing so can help you better identify new desired features, and areas of weakness. Again, storyboards can be used to break software down into its different functionalities, identify new needs and opportunities, and illustrate how changes would work in context with existing functions.
Cross-Department Communications
A marketing professional, UX designer, and product developer all have very different skill sets. In addition to that, each will use very different vocabulary to talk about the same product and its functions. A storyboard can be used to democratize that communication by providing a means for everyone to stay on the same page and tell the same story. After all, as the popular lore tells: a picture is worth a thousand words as our brain processes images 60,000 times faster than text.
How to Make a Storyboard For a Product in 6 Steps
Feeling eager to experiment with this technique? Awesome since you don’t need to be a storyboard pro to create impactful boards. Plus, there’s plenty of apps and tools that can help you get done with the job faster.
Still, to make your product storyboard truly valuable, you have to make it realistic and coherent. Here’s how to storyboard the right way.
Step 1: Conduct Customer/User Research
Your users are the main characters. The scenarios you describe in your storyboards should showcase how these folks engage with your products. To line up your data, brainstorm with your team:
- Who is the target person and what are their common actions?
- What traits do they have that might influence their product usage?
- Which features are must-haves for them?
- Which features are desirable?
- What are their key concerns? Are you addressing them?
Don’t put any limits at this point and try to fully put yourself in the user’s skin.
Step 2: Document The Current User Experience
If you’re working on a product redesign, you should document the existing user experience. By doing this, you can identify weaknesses, make note of features that are working very well, and document the way that customers are using it.
Can we skip this step if it’s a new product?
You can, but you probably shouldn’t. Your product may not exist yet. But that doesn’t mean that your target audience doesn’t have any pre-existing habits that you can leverage. For example, if you are creating a storyboard classroom experience for a new educational application, you can probably assume that:
- A teacher already has some degree of familiarity with other K12-software products.
- They are probably following some predefined lesson plan.
- And most likely they’ll use your product to address certain gaps in their lesson process.
Understanding the existing habits and processes, and documenting them in a storyboard is the key to building a new product that already feels familiar and intuitive.
Step 3: Strategize The New UX
Consider how the product will look and feel for each customer. What actions will they take, and what will the results be. How will the product interface look for each of them during each of the tasks they perform?
At this point, everyone must be involved in this process. This is the stage in which conflicts in the visions of various stakeholders are going to come to light. That’s good! Better to iron them out at this stage, then when your new product goes to development.
Step 4: Sketch The Basic Story
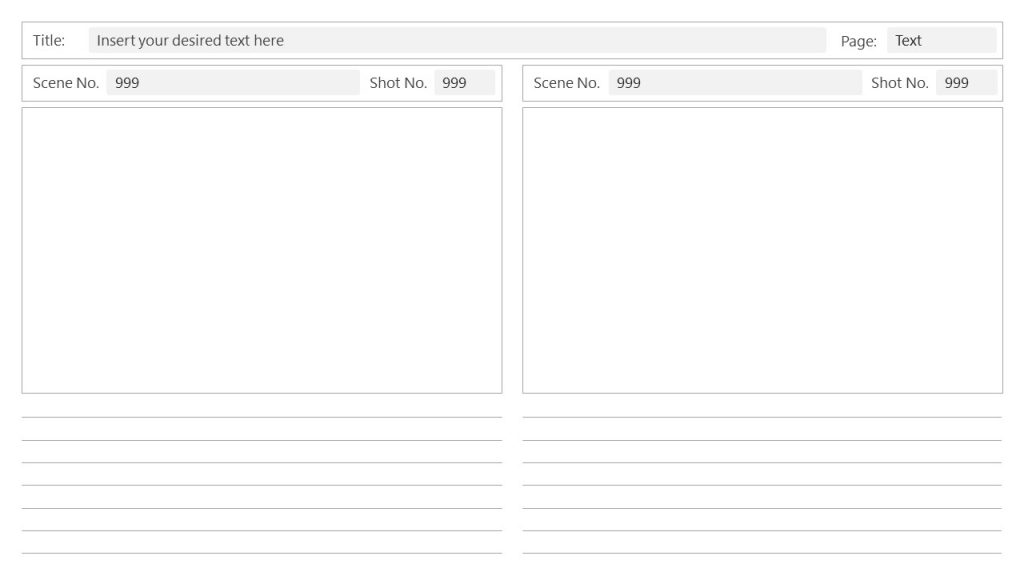
In movie-making, a shot template is used to document every shot the director intends to take during filming. You, in turn, will create a quick storyboard template to sketch out each step the user may take across a variety of scenarios.
Going back to the educational software storyboard example, you’ll want to document how a teacher may interact with the admin panel, what features they’ll refer to the most frequently, in what sequence will they access different product features.
When creating the basic storylines, remember this:
- Less is more! Don’t attempt to represent too many actions in a single panel.
- Consider what the user sees, and what happens behind the scenes.
- Think about both expected and unexpected inputs from the user.
OK, but where do I create my basic storyboard? Well, PowerPoint actually has an in-built
PowerPoint Storyboard option is available once you install Visual Studio or Team Foundation. This is helpful if you don’t want to learn an entirely new storyboarding software or waste money on a new subscription. Alternatively, you can rely on existing Storyboard templates for PowerPoint to design your storyboards.
Step 5: Add Notes and Scripts
Ideally, a storyboard should communicate as much as possible through visuals. Still, you’ll need to fill in the important details by adding notes and captions.
To make your storyboard reacher, consider adding:
- Sample user dialogues
- Relevant data points
- Sample step explanations
- Process descriptions
Step 6: Review and Iterate
Storyboarding is an iterative process. So get different teams engaged. Customer Support and Success specialists can provide accounts of key customer concerns/frustrations. Sales and marketing people can help sharpen the suggested process for higher conversions. The design team can help you make the entire journey more aesthetically pleasing, efficient, and intuitive.
Take your first storyboard on a cross-department roadshow to collect all the feedback you can and then make better iterations!
To Conclude
In case you’re still wondering, you don’t have to be a good artist to use storyboarding. This technique works fine with simple sketches. You can even use images from screen grabs or mockups. Your goal here is to visualize the common usage scenarios and drill deeper into the needs of your customers, rather than excel in design per se.